
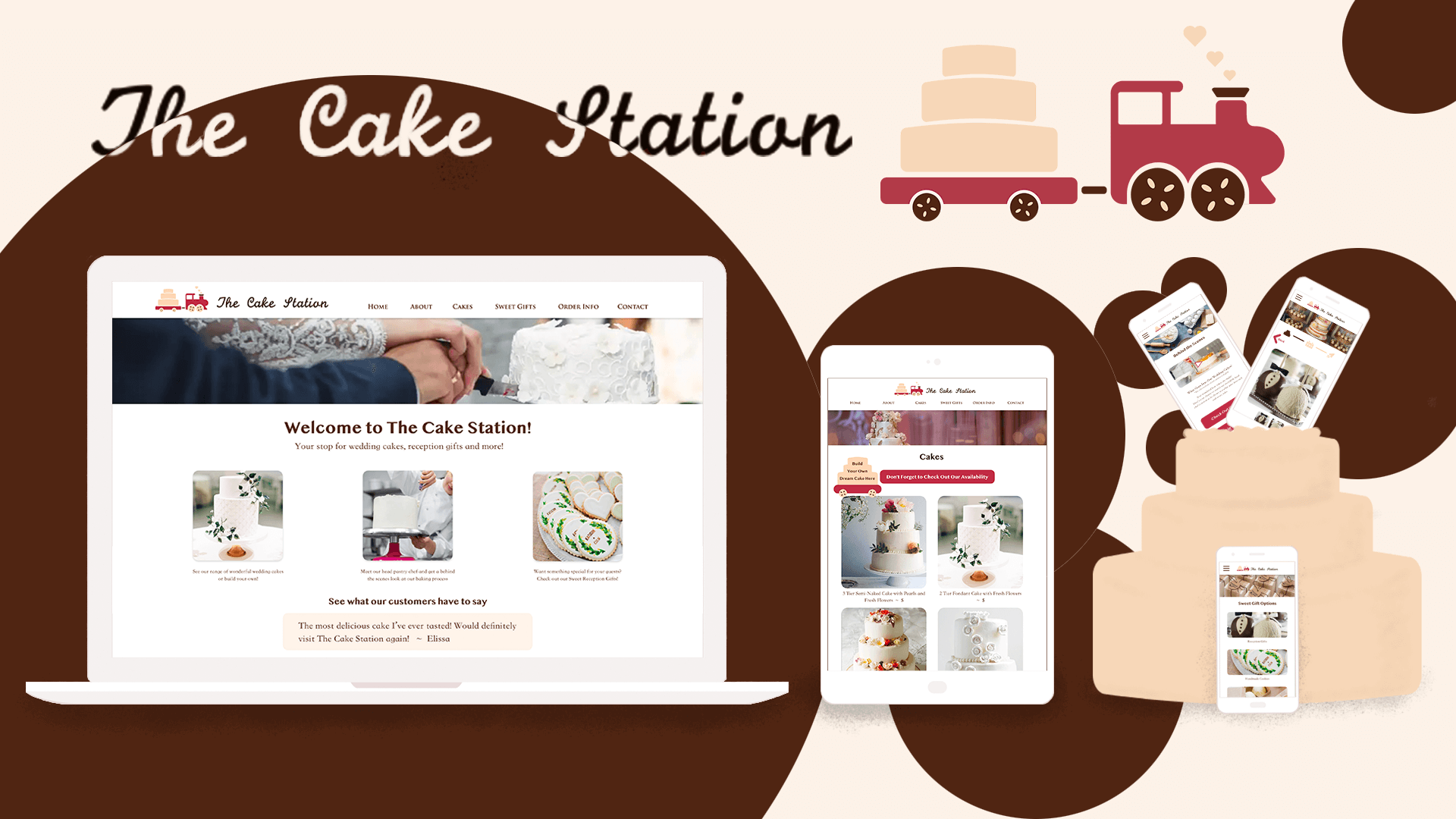
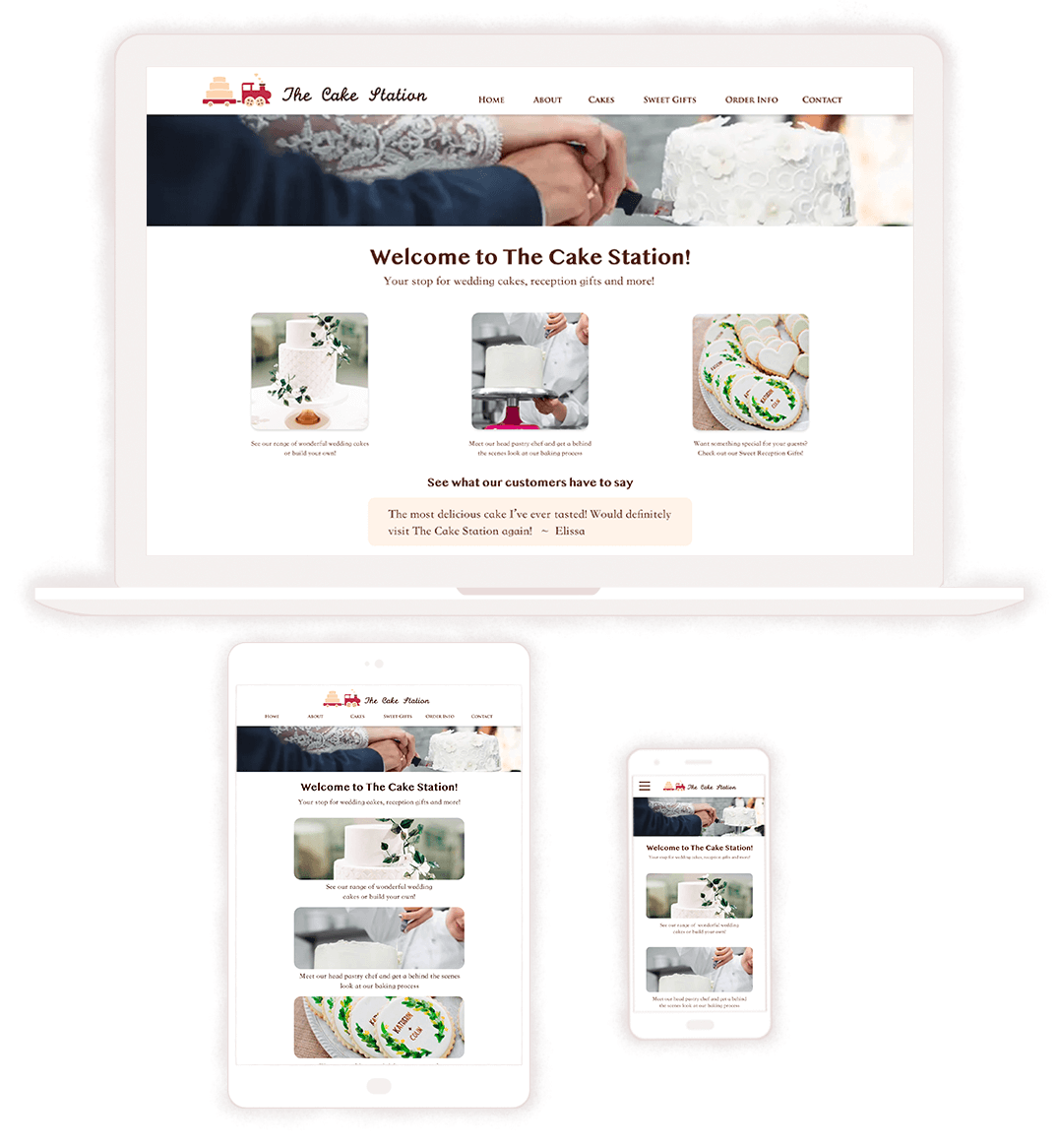
The Cake Station – Future Wedding Cake Website

The Cake Station is a responsive website selling high-quality cakes and edible reception gifts to brides- and grooms-to-be, aiming to give both user and chef alike a comfortable, straight-forward experience.
The site is designed to balance practicality, transparency and choice to help users find or build their dream cake and perhaps some edible reception gifts to go along with it by providing a simple but comprehensive process to help both wedding planner and chef understand the scope of, and requirements for, the cake or gifts requested.
As the chef is still in the process of organising their business, images, text and options are not as they will appear for the final rendition; this project is still in progress.
Once final details and photos have been arranged, another usability study will be conducted to review the final version of the project.

TLDR
User Problem
Future brides- and grooms-to-be have found the process of purchasing cakes to be quite stressful. Many businesses do not include clear and transparent pricing on either their cakes, delivery costs or extra options which is frustrating to users who then feel taken advantage of. Added to this, the prices of cakes seem high to those who do not know how much work and effort goes into their creation. Users do not understand what it is they are paying for.
A lack of transparent pricing can also lead to time delays as users wait for the business to give them a quote for their chosen cake.
Some users also feel pressured upon contacting a business as it can lead them to feeling trapped in an arrangement they have not yet agreed to.
Business Problem
Understanding a user’s requests can cause chefs a great deal of headaches, especially when confronting the dreaded bridezilla. Receiving a binder full of different ideas and having users change their minds each time they talk makes the cake-making process long and arduous for chefs to undergo.
It is also important for them, that they are not required to outsource difficult, expensive ingredients that will only be used for one cake and then sit, growing dust (or mould) in the pantry until they can no longer be used.
Chefs also need to have quality assurance. A chef’s nightmare is to make a plain cake for someone, who then decorates it poorly and cites them as the creator of the mess. This diminishes both their business and reputation.
The loUX Solution
To enable a great user experience for those purchasing a cake, clear cost breakdowns and pricing are available on the website, not only for cakes but also for pickup and delivery options. This will help users feel that the business is trustworthy and not trying to take advantage of them. Added to this, a behind the scenes section showing the work and dedication it takes a master chef to bake such a large cake should help inform users how much work it takes to make a wedding cake and also help endear them to the chef.
The online cake builder, where users can choose from a chef-approved list of decorations and ingredients, will assist budget-conscious users, shy users who just want to browse and the chefs themselves as the requests coming from the cake builder will be uniform and easy to understand.
The site is also designed in a way that the navigation is easy to follow and understand and contains all the information possible at the start of a cake choosing process such as prices, style options, pickup/delivery breakdowns and availability.
Chefs will also be protected as there is no direct purchasing option on the site. All requests must be sent through the chef for review so that quality assurance can be guaranteed. This may leave users waiting for a complete quote but I believe that there will be enough transparent costs. Including examples in the galleries containing previously made cakes and their prices, this should help encourage those who are more interested to get in contact. For a small business, controlling volume will also be important and ensuring that requests go through the chef first should also assist in this aspect.
Key Takeaways
Client Interaction Experience
This project gave me incredible experience working with a client in a different discipline to my own. It allowed me to tackle the project from two different perspectives and find ways to satisfy different parties. It was a wonderful challenge to find solutions to problems when both sides seem to want different things and still find a way to ensure that user problems are satisfied.
Responsive Prototyping
Designing for a responsive website brought an interesting design challenge in the way or retaining consistency across platforms whilst conforming to the needs of the individual platforms.
It also gave me an opportunity to flex my prototyping skills by using components in a clever way and by letting me test my skills on the Adobe XD software.
Communicative Reports
Communicating the needs of the users to the client and finding out how they wanted to respond to them was a large aspect of this project. Finding new ways to explain suggested actions and insights, and why they are needed, to a client was a great experience.
I also found concise ways to report on my design decisions in a way that my client could understand, which was a huge upshot.
Remote Interviewing
Due to my being far away from the ideal users (located in Australia), I found ways to conduct my usability study via zoom. I was able to talk the users through the screen-sharing process and was then able to record the entire interaction without issue.
This interview format has opened up some new possibilities for me and will help me with future interviews and studies I conduct.
For Those Who Want More….
Main App Features
Interactive Cake Builder
Why this feature?
In my initial interviews I found some users saying that they wanted a way to design a cake online. In order to fulfil this desire I proposed the idea of an online cake builder to my client.
Though initially against the idea, I was able to find a way to pitch the cake builder in a way that satisfied the chef’s concerns about quality assurance.
The cake builder was planned to add chef-selected decorations and allow users with a budget to make a cake that can fit said budget with an adjustable price that changes with the decorations added.
It includes an open field for users to write other design choices and an uploader for photos that can help the chef determine the desired style. It will also assist in clarifying the users’ designs so that the chef can better understand them by giving a uniform template that users can utilise to create their dream cake.
Image Uploader for Requests
Why include this?
An image uploader was a feature that I planned early on in the process. The initial interviews made it clear that photos were an important aspect and a few of the interviewees tended towards finding their cake design ideas on Pinterest.
This lead me to the idea of the image uploader, the idea behind which being to assist users in explaining their designs to the chef in combination with the templates and products showcased on the site.
This design decision was met with very positive reviews during the initial user testing, many praising the idea.
Photo-filled Product Galleries
Why this feature?
Photos were one of the most requested aspects of the site during the initial interviews. It was paramount to users that a wedding cake website have photos of previous work or of the products in order to help them with their decision-making.
I ensures that photos took prime place on the pages, especially in the galleries and generously gave space to the photographs while still ensuring enough space for the names and prices of each item.
I also added a mini gallery on the base “Cakes” page so that users can gloss through the images before deciding to search through the gallery or go to the cake builder page to design their own cake.
No On-site Purchase Policy
Why include this?
The No On-site Purchase Policy was developed in talks with my client after their concerns regarding quality assurance were raised.
Upon hearing of the idea of the cake builder, my client was concerned that a user could order a simple cake to save costs, decorate it themselves (potentially very poorly) and then when asked where the cake came from, the poor review would then land upon their business for making an ugly cake.
A valid concern and I took it to heart, thus we developed the No On-site Purchase Policy. As a result, users cannot make purchases on the site and must send their request through the chef before confirming payment and committing to an order. This allows the chef to ensure that the cake is up to standard and avoid poor reviews for work they haven’t done.
I had some concerns about how users would react to this decision, however, my concerns were misplaced. Users seemed accepting and ever appreciative of the idea of making sure the chef checks their order before placing it so they can get the exact cake they are asking for.
Behind the Scenes Videos
Why this feature?
A large concern for a number of users was the fact that they didn’t understand why wedding cakes were so expensive.
The solution I came to for this was to introduce a “Behind the Scenes” Page to the site, complete with a video of the chef in action, making a wedding cake.
It was my thought that by drawing back the curtains and showing users exactly how much work it takes to make a wedding cake, users may be more understanding of the prices of said cakes.
I also considered that getting a behind the scenes look at the process might endear them to the chef a little more and increase the rapport between user and chef.
The Behind the Scenes page was also met favourably by users during the usability studies as they thought it helped them get to know the chef better.
Frequently Asked Questions
Why include this?
During my competitive audit I came across a site that had a Frequently Asked Questions section which explained their ordering process, delivery information and the prices of cakes and services.
I thought this was a wonderful idea as the page could double as informative instruction and as a second navigation page.
I have a strong belief that it’s important to have more than one way to reach a page. Users often miss things and instead of letting them give in to frustration, having a backup option harms no-one and could save a user from dropping off the site or app. Links are also used to make the user experience easier on users by providing them with easy access to different pages, thus the connections to different pages were built in as links.
The Frequently Asked Questions Page received positive feedback during user testing, with a few users even noting that they appreciated having the links to the necessary pages directly at their fingertips instead of having to go searching for them.
Clear, Adjustable Pricing Guides
Why this feature?
Transparent pricing was one of the main concerns for users during the initial interviews. Users felt taken advantage of by certain sites when they went all the way through a process of choosing their cake flavours and styles only to discover that the cake was well out of their price range.
As a result of these concerns I ensured that not only were prices clear and transparent on all gallery pages so that they could be seen at a glance, I also made the price on the cake builder adjustable so that users with a tight budget could edit and adjust until they made the best cake possible within their price range.
These features were then appreciated by users who were glad that prices were easily accessible on the gallery pages.
Many users also liked the fact that prices would change on the cake builder page, the more budget conscious users noting that they would make good use of such a feature.
Availability Calendar
Why include this?
My competitive audit lead me to the discovery of an availability calendar on some of the sites I encountered. This seemed like a standard feature for a cake building site and thus began the challenge of developing it in a way that was easily readable and usable.
In order to make it easier for users to choose a date I decided to keep the calendar as the primary method of date selection so that it was consistent across different pages and would mitigate confusion.
This methodology was rewarded during the usability study when a user remarked that they were glad that the date selection options were all the same as it would save some confusion that they see on other sites.
Handmade Edible Gift Options
Why this feature?
An idea that my client had early on was to offer reception gifts in the form of edible treats like cookies, chocolates and other such goods. They worried however, that not enough users would be willing to use the service and that it might be a waste of effort.
Part of the initial interviews then, was to see how users felt about a reception gift services and what edible gifts they would like to purchase in conjunction with a cake and what they would need in order to do so.
Users seemed very receptive to the idea of reception gifts, stating that handmade cookies and chocolates would be wonderful reception gifts and could even be offered for other occasions as well. Upon hearing the results of the interviews my client decided to invest the time into making it a part of the business and I worked it into the site design.